How To Boost Performance & Speed in Your Mobile App Release?
Our comprehensive blog guide delves into performance optimization offering valuable strategies and techniques for enhancing the speed and efficiency of your mobile app development solution.
Creating an impeccable mobile app development experience involves ensuring that performance and speed are at par with industry standards. Seamless interactions free of buffering or lags are what global users demand today. To secure your app’s success, optimizing these aspects remains paramount.
Understanding the Performance Bottlenecks
In the world of mobile app development, performance is the key to success. Users expect apps that load quickly, respond promptly, and consume minimal resources. To achieve such high standards, it is crucial to identify and address the everyday performance issues that plague mobile apps.
Identifying common performance issues in mobile app development;
1. Slow load times and startup delays:
Mobile app development solution users are impatient creatures demanding instant gratification. If an app takes ages to load or experiences significant startup delays.
2. High resource consumption and battery drain:
Mobile devices have limited resources, including CPU, memory, and battery life. When a mobile app development solution consumes excessive resources, it not only hampers the device’s performance but also drains the battery at an alarming rate.
This can lead to frustrated users and negative reviews. Identifying resource-intensive operations, such as memory leaks, inefficient algorithms, or background processes, minimizes resource consumption and extends battery life.
3. UI responsiveness lags and poor user interactions:
A mobile app development solution’s user interface (UI) is pivotal in user satisfaction. If the UI is slow to respond, exhibits buggy animations, or lacks smooth transitions, it creates a bad user experience. Common culprits behind sluggish UI include rendering bottlenecks, excessive UI updates, or poorly optimized event handling.
How to Supercharge Performance and Speed in Your Mobile App Release?
A. Efficient Coding Techniques
When it comes to mobile app development solution performance, every line of code matters. Employing efficient coding techniques improves your app’s speed and responsiveness and enhances its scalability and maintainability.
Here are some key strategies to consider:
1. Utilizing lightweight frameworks and libraries
The current development landscape offers a wide array of lightweight frameworks and libraries that deliver powerful features without redundant burdens. With careful selection and diligent integration of these tools into your mobile app development, you can achieve cleaner code with improved efficiency.
2. Implementing memory management and caching strategies
Efficient memory management is critical for optimizing mobile app development performance. By minimizing memory leaks, managing object lifecycles, and using smart data structures, you can reduce memory footprint and improve overall efficiency. Implementing caching mechanisms for frequently accessed data can significantly reduce the need for repetitive computations and network requests, leading to faster processing times.
3. Optimizing algorithms and data structures for faster processing
The choice of algorithms and data structures directly impacts the performance of your mobile app development solution.
By analyzing the computational requirements of different app functionalities and selecting appropriate algorithms, you can achieve faster execution times. Optimize data structures to efficiently store and retrieve data efficiently, reducing lookup times and improving overall efficiency.
B. Streamlining Network Requests
In our rapid-paced digital era, enhancing mobile app development performance holds significant importance as it directly impacts the quality of user engagement and satisfaction. An integral factor in achieving this objective lies in streamlining network requests effectively.
Now, let’s delve further into each of these strategies;
1. Reducing HTTP requests and optimizing data transfer
To avoid slower load times caused by increased network activity due to numerous HTTP request calls made by an app. Mobile app Developers have several options, including but not limited to bundling/minimizing javascript & CSS files.
Combining various API calls into one executable call; use of best protocols to achieve specific goals with an entire focus on eliminating irrelevant data transfers.
2. Implementing caching mechanisms and content delivery networks (CDNs)
To maximize speed while minimizing repetitive network requests, it’s recommended that mobile app developers employ one of two options: client-side caching or server-side caching of popularly accessed information.
Utilizing local storage on devices or relying on high-speed in-memory storage can significantly decrease trips back and forth between servers. As a result, users enjoy expedited load times and notably improved overall performance.
3. Prioritizing critical data and using asynchronous loading techniques
Focusing on critical data is a meaningful way for developers to ensure optimal user experience by ensuring essential UI aspects like core functionality are available quickly.
To avoid slowing things down, they can turn to asynchronous load options such as lazy and deferred-loading techniques, which retrieve less-important info while people work with already-loaded stuff up front.
C. User Interface (UI) and User Experience (UX) Enhancements
Optimizing mobile app development performance demands attention to enhancing the user interface and user experience. When you prioritize a well-designed UI, it elevates your app’s visual appeal and significantly contributes to its overall success.
1. Implementing responsive design and adaptive layouts
In today’s highly dynamic world of technology, catering to user expectations regarding optimal mobile experience is pivotal. Creating a mobile app development solution compatible with various screen sizes assures a fulfilling experience for all users regardless of their device preference.
Frameworks such as Bootstrap and CSS media queries are perfect examples of scaling UI elements such as buttons, menus, or images evenly across several display dimensions for excellent output results.
2. Minimizing UI rendering times and maximizing frame rates
UI rendering times play a significant role in the perceived performance of your mobile app development. Slow rendering can lead to sluggish transitions, unresponsive interactions, and, ultimately, frustrated users.
To optimize UI rendering times, consider the following techniques:
– Efficiently use UI components:
Avoid overloading your UI with unnecessary elements or animations that can tax the rendering engine. Opt for clean and minimalistic designs that prioritize essential information and functionality.
– Employ hardware acceleration:
Leverage hardware acceleration capabilities provided by modern mobile devices to offload rendering tasks to the device’s GPU. This can significantly improve UI rendering performance and enhance the overall fluidity of your mobile app development solution.
– Implement lazy loading:
Load UI elements and content dynamically as users interact with your mobile app development solution instead of loading everything upfront. By deferring the rendering of non-essential elements, you can reduce the initial load time and provide a more responsive experience.
3. Optimizing touch events and gesture recognition
With touch-based interactions being the primary input method for mobile devices, optimizing touch events and gesture recognition is crucial for a smooth and intuitive user experience.
Consider the following best practices:
– Minimize touch event response time:
Reduce the latency between user touch input and the app’s response. Implement efficient event handling mechanisms to ensure touch events are processed quickly and accurately, providing users with instant feedback.
– Optimize gesture recognition:
To take your app’s functionality to the next level, you should invest in gesture recognition algorithms’ enhancement measures. Accurate interpretation and seamless response time for all types of common gestures made by users, such as swipes, pinches, or rotations, greatly enhance both the usability and effectiveness of your application.
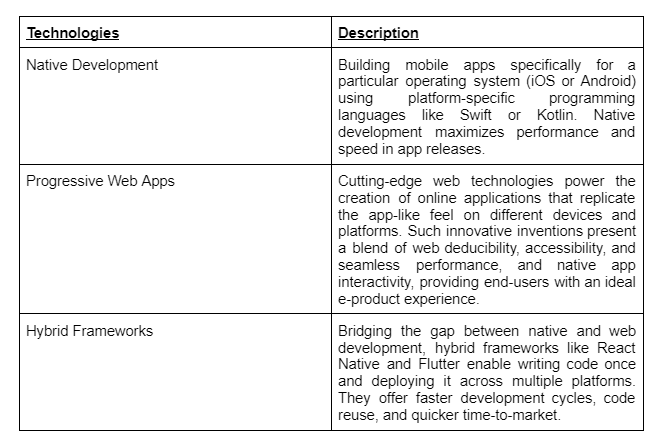
Embracing the Latest Technologies

Final Thoughts
For premium mobile application development with superior speed and performance, look no further than Consagous Technologies – a leading mobile app development company.
Our customized approach ensures every mobile app development solution’s unique specifications are considered for optimizing its functionality alongside effectively targeting its desired audience. All this while emphasizing robust architecture with scalable infrastructure yielding optimal results from the developed application at hand, helping create a seamless user experience throughout operations & usage at all times! Count on our extensive knowledge base coupled with expertise backed by a wealth of experience when seeking exceptional quality results delivered consistently!
To learn more about our mobile app development services and how we can help you boost your app’s performance, contact us today.

